Angular 를 이용한 UI 개발이 시간낭비인 이유 : 구조의 복잡성 비효율성
바퀴를 재발명 하지 말라!
IT 업계에서 종사하는 개발자라면 한번쯤 들어봤을 문구이다. 바퀴를 재발명 한다는 것은 무엇인가? 이미 있는 것을 새로 발명한다고 시간낭비 하지 말라는 것이다. Angular 와 React 의 내부 구조를 들여 볼 때 마다 바퀴를 재발명하느라 애쓴다는 느낌을 지울수가 없다. 두개의 UI 프레임워크는 진화방향은 과거에 Ext JS가 거쳐온 진화의 방향을 유사하게 따라가고 있으며 그 수준은 Ext JS의 10년전 모습을 보는 것 같다. Ext JS는 10년전에 MVC 파일 클래스 단위로 완벽 분리된 아키텍쳐를 선보였으며 npm, angular CLI 가 존재하지도 않던 당시 Sencha CMD라는 패키징 빌드 CLI를 도입하였다. 이미 10년전에 Angular 와 React 의 현재 모습보다 더욱 체계적이고 개발자 편의의 프레임워크의 형태로 진화를 마쳤다. 앞으로의 연재글을 통해 Angular 와 React 가 얼마나 진화가 덜된 프레임워크인지 Ext JS 사용대비 얼마나 생산성이 떨어지고 시간을 낭비하게 하는 프레임워크 인지 알아보겠다
Angular 하나의 UI 컴포넌트(요소)를 만들기 위해 너무 많은 파일 컨트롤이 필요하다
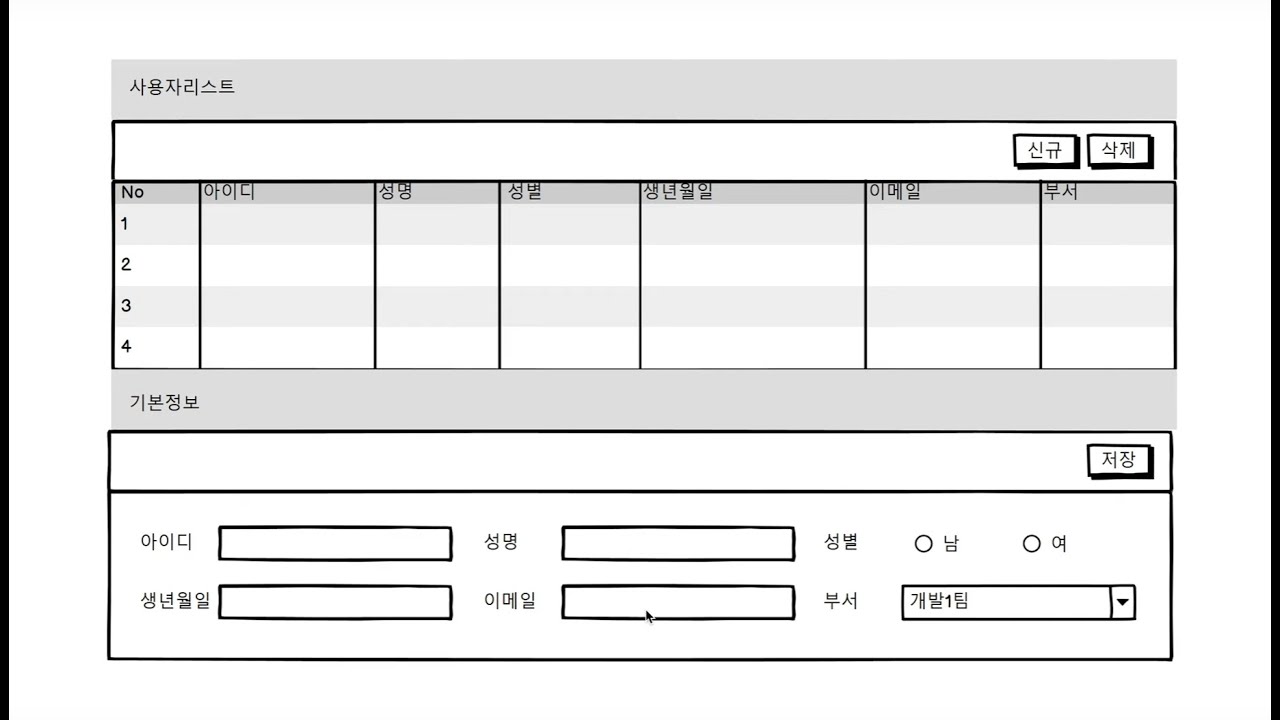
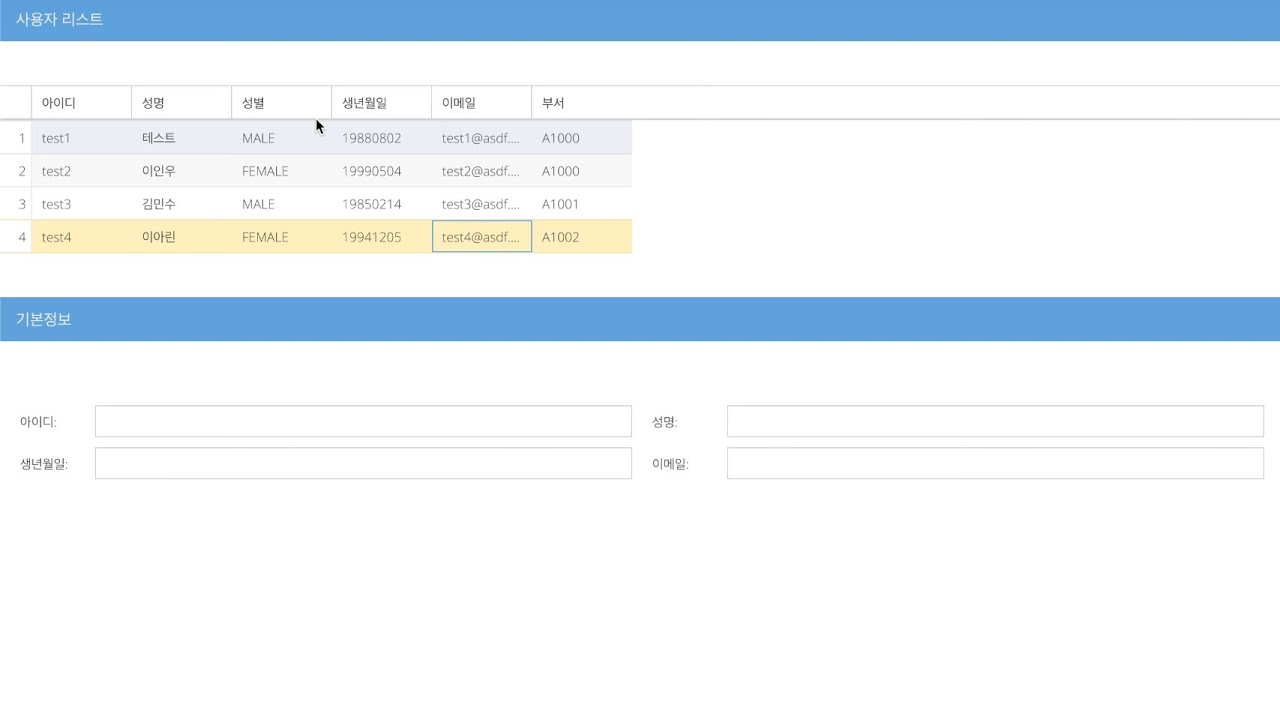
아래의 단순한 하나의 화면을 만들기위해서 Angular 에서 필요한 파일과 코드작업량을 살펴보자


이 단순한 뷰 하나를 만들위해 Angular 에서는 구조적으로 12개의 파일 생성을 필요로 한다. 헤더와 버튼을 컴포넌트화 해서 쓰기로 한다고 가정했을 때의 이야기이다. 애플리케이션 메인 뷰에서 4개, 헤더 컴포넌트에서 4개 그리고 버튼생성을 위해 4개. 일단 수많은 파일속에서 현기증을 느끼게 된다. 그런데 작업 방식은 더 복잡하다. Angular 는 component.ts 파일에서 class 를 만든어서 정의한후 그걸 component.html 파일에 적용하는 방식이며 여기에 스타일 작업까지 하려면 component.css 파일을 추가로 스타일 작업을 해주어야 한다. 화면에 보이는 Click 버튼을 예로 들어보자. 하나의 Click 버튼을 만들기 위해 개발자가 작업해야 하는 파일은 최소 3개 인것이다. Angular 를 잘하시는 분들이 더 잘아실 것이다. (본 예제의 경우 스타일은 글로벌 style.css 에 적용하였다). Click 버튼 하나 생성을 위해 개발자가 해야하는 작업 단계는 다음과 같다.
Angular 컴포넌트 개발절차
button.component.ts 에서 클래스 정의
button.component.html 파일에 태그 구조로 UI 표현
css 파일에 스타일 작업
이미 작동 방식마저 헷갈린데 Typescript 를 활용한 문법의 복잡성은 프로그래밍 언어도 아니오 HTML/CSS 마크업 언어도 아닌 프로그래머와 와 UI 엔지니어 모두를 헷갈리게 하는 내부 구조를 가지고 있다.

그렇다면 Ext JS 는 어떨까?


UI 컴포넌트 없는 프레임워크 가지고 UI 개발을 한다고?
같은 수준의 화면 구현을 위해서 Ext JS 가 필요로 하는 파일은 Main.js 하나뿐이다. 개발자가 건드려야 할 파일이 Main.js 파일 하나면 된다는 이야기이다. 코드도 18줄로 끝난다. 왜 이런 차이가 발생하는가? Angular, React 는 프레임워크라고 말하지만 그안에서 가장 중요한 UI 컴포넌트를 포함하고 있지 않고 있기 때문이다. Bootstrap HTML 코드를 복사해서 붙여쓰거나 npm 패키지 형태로 UI 패키지를 추가로 설치후 끝없이 매 UI 구성요소를 코드내에 import 해주어야 한다. UI 를 개발자가 직접 구현해야 한다는 의미이다. Ext JS는 이미 프레임워크 내에 100여종 이상의 미려하게 디자인된 UI 컴포넌트를 내장하고 있기에 별도의 UI 패키지가 설치가 필요없으며 구조적으로 import 라는 코드를 추가하지 않아도 알아서 인식되는 아키텍쳐를 가지고 있다. 그런면에서 UI 요소를 내장한 현존하는 진정한 Javascript UI Framework 는 Ext JS 가 유일하다고 할 수 있다.
시간은 돈이다
JSON 기반의 간결한 Ext JS 문법체계는 일관되고 통일성 있기에 개발자가 프로그래밍시 발생할수 있는 오류를 대폭 줄여주며 개발자의 코드 타이핑 시간또한 대폭 단축된다. 물리적으로 쳐야할 코드량이 적다는 뜻이다. 왜 이것이 가능한가? Ext JS 라는 프레임워크에서 이미 모든 추상화를 마쳤기에 개발자는 사람이 이해하기 쉬운 간결한 코드로 작업할 수 있는 것이다.
아 물론 Angular 도 Material UI import 해서 쓰면 위에서 설명한 것처럼 버튼 하나 만들기위해 파일을 3개씩이나 건드려야 하는 일은 없다. 다만 하나의 뷰화면 한개 UI 를 구현을 위해 수십줄의 Import 라인이 코드에 추가하는 것은 덤이다. 그러나 생각해 보자 버튼 하나 넣는데도 import 가 필요하단 말인가? 당연히 그래야 하는 줄 알고 해왔던 과정들, 즉 새로운 기능이 필요할때마다 끊없이 npm 의존 패키지를 설치해야 하고 그걸 import 하는 지리한 과정들 부가적으로 코드를 타이핑하고 설치를 하고 그런 과정들이 개발자의 시간을 끊임없이 낭비시키고 있었던 것이다. 그런 시간들이 다 개발자에겐 소중한 인생의 일부를 차지하는 시간이요 회사에겐 비용이다. 또한 Typescript 섞어쓰기로 더욱 복잡해진 UI 개발 환경. 이 모든것들을 개발자가 일일이 챙겨야 하는 프레임워크라... 도대체 뷰화면 하나 구현하려고 Dependency Injection 이란 개념까지 공부해야 하는가? Ext JS를 쓰면 이 모든 과정을 다 안해도 되는데... 물론 시간이 남아 돈다면 말리지는 않고 싶다.
Ext JS 는 시간과 비용을 획기적으로 줄여주는 제품
구글이 만들고 페이스북이 만들었다고 무조건 뭔가 좋겠지라는 맹목적인 믿음을 이제는 거둘때이다. 대기업이 모든 것을 잘하는 것이 아니며 각자 넘볼수 없는 전문분야라는 것이 존재한다. Sencha Ext JS 는 Yahoo 에서 YUI 로 출발한 제품으로 jQuery 와 쌍벽을 이룰만큼 역사와 전통을 자랑하는 자바스크립트이며 아키텍쳐와 사용편리성에서 전세계적으로 그 비교 대상을 찾기가 힘들다. 그렇다 이미 가장 진보된 형태의 자바스크립트 프레임워크가 존재한다. 갖다 쓰기만 하면 된다. React, Angular 그 복잡한 것을 배우려고 애쓰는 모습이 너무 안타깝다는 생각이 든다. 어려운 것을 쉽게 하는 것은 기술이고 능력이지만 쉽게 할 수 있는 것을 어렵게 하는 것은...
현재 한국뿐만 아니라 전세계적으로 개발자 구하기 힘들고 개발자 몸값이 천정부지로 솟는 것이 현재 국내 IT 업계의 실정이다. 한두명의 개발자도 아닌 개발팀 전체가 이런 비효율적인 작업을 하고 있다고 생각하면 그 시간과 비용은 Ext JS 제품 비용에 비하면 아무것도 아니다. Ext JS는 개발에 투입되는 물리적인 시간과 비용을 획기적으로 줄여주는 제품이다. Ext JS 개발 전용 비쥬얼 IDE 인 Sencha Architect 의 엄청난 생산성에 대해선 이야기 시작도 하지 않았다. 코드 타이핑에서만 이정도 차이가 나는데 비쥬얼 툴을 쓰면 그 차이는 도저희 비교할 수가 없는 것이다.
앞으로 연재는 계속 될것이다. Ext JS 가 얼마나 시대를 앞서간 제품인지 그리고 지금 한국의 IT개발 실정에 얼마나 적합한지 계속 이야기 해 나갈 예정이다. 단순히 제품 판매를 위한 홍보성 글이 아니다. 진짜인지 아닌지 직접 체험해 보시기 바란다.
Sencha Ext JS 트라이얼 다운로드
제품문의 상담요청
주중 업무시간중 비대면/대면 제품 설명 및 상담 항상 가능합니다.
070-4259-2739






















Comments