웹개발 생산성은 도대체 어떻게 끌어올릴수 있는가?
추가로 알려진 여러 효과적인 팁들을 따라하면 업무를 효율적이고 더 생산적으로 진행할 수 있습니다. 생산성이 높은 개발자는 고도로 복잡한 웹앱이나 웹사이트를 더 효율적인 방법으로 개발하게 됩니다.
이글에서는 여러분의 개발시간을 줄이고 웹개발 프로세스를 개선시킬 수 있는 몇가지 실용적인 개발 팁을 공유하고자 합니다.
웹개발 생산성은 어떻게 측정할 수 있을까?
웹개발 생산성을 측정한다는 것은 쉽지 않은 작업입니다. 과거에는 생산성을 측정하기 위해 수정된 버그갯수, 완료된 작업들 그리고 코드가 몇줄인지 등의 지표들을 사용했습니다. 그러나 요즘은 특히나 업무의 질과 관련된 소프트웨어 개발자의 생산성을 측정하기 위해 여러가지 다른 지표들을 사용하고 있습니다.
웹개발 생산성을 높이기 위해 프론트 엔드 개발 프레임 워크를 사용하고 있는가?

프론트엔드 개발 프레임워크는 생산성이 높은 개발자가 되고 업무를 효율적으로 할 수 있게 하는 가장 훌륭한 도구입니다. 프론트엔드 자바스크립트 프레임워크는 다양한 웹개발 업무에 필요한 미리 쓰여진 코드 라이브러리를 제공하는 도구입니다.
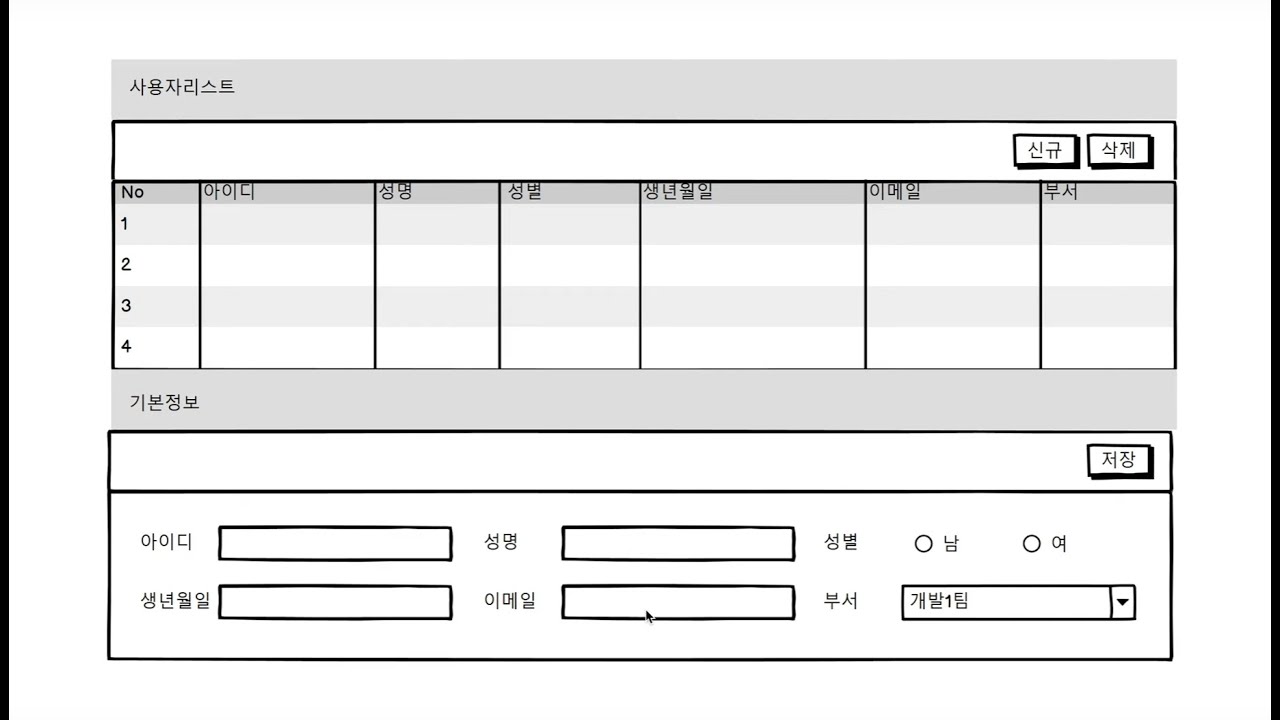
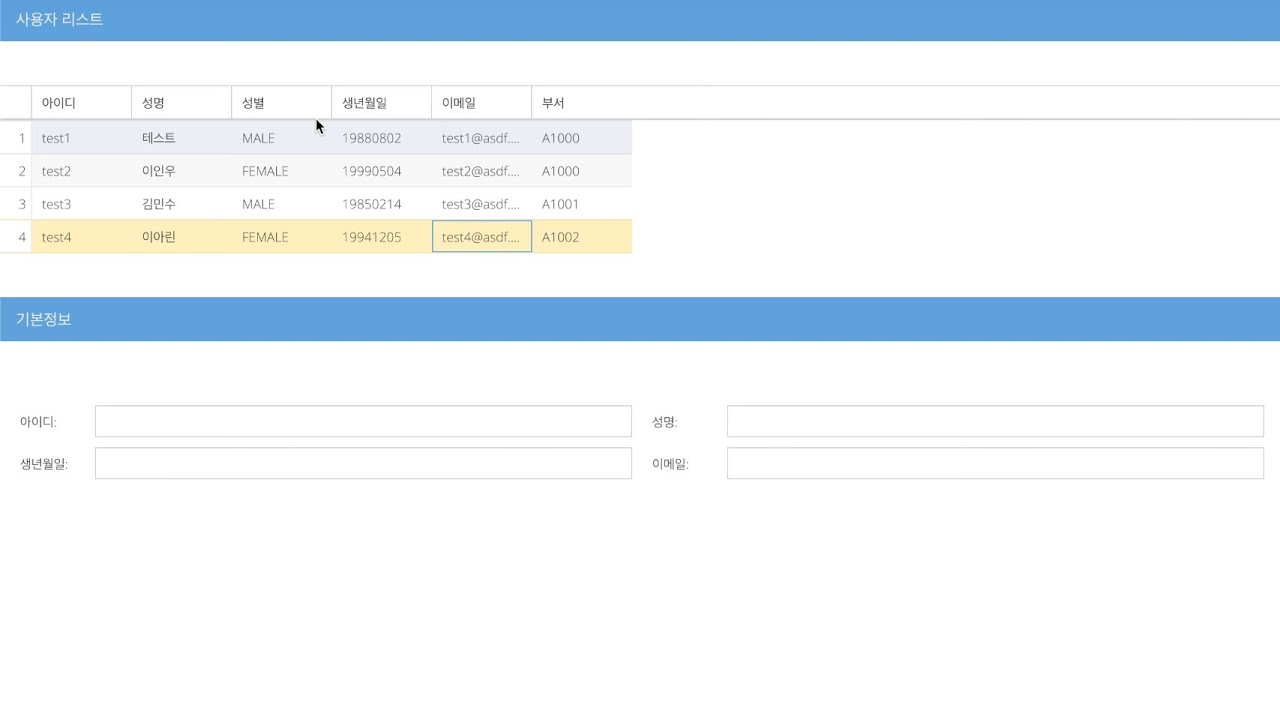
만약 매우 훌륭한 JS 프레임워크를 찾고 있다면 Sencha Ext JS 가 그중 하나가 될 수 있습니다. 왜냐면 Ext JS 는 그리드, 피벗 그리드, 버튼, 메뉴와 같이 미리 만들어진 UI 컴포넌트들을 제공하여 웹사이트를 빠르고 효율적으로 개발하는데 필요한 최고의 생산성을 제공하기 때문입니다. 초보자든 전문가이든 Sencha Ext JS 는 웹개발 속도를 증가시키는데 여러모로 도움을 줄 것입니다.
Sencha Ext JS 가 웹개발 생산성을 높이는 핵심적인 기능들을 소개해 보겠습니다.
프론트 엔드 개발을 위해 미리 만들어진 140여종의 내장 UI 컴포넌트

Sencha Ext JS 는 현대적이면서도 엔터프라이즈 웹 개발에 적합한 140여종의 자바스크립트 UI 컴포넌트를 제공합니다. 그중 빈번하게 사용되는 것을 나열해 보면 다음과 같습니다.
버튼
메뉴
탭
폼
캘린더
차트와 그래프
트리
캐러셀 등등
효과적인 JS 그리드

Sencha Ext JS 는 현존하는 JS 그리드중에서 빅데이타를 효과적으로 처리할 수 있는 가장 빠른 그리드중의 하나입니다. 기본 그리드 기능, XML 그리드, 그리드 잠금기능, 그리드 그룹기능, 무한 스크롤 기능과 같은 데이타 집약적인 웹앱을 만드는데 필요한 기능을 제공하고 있습니다. 또한 그리드 오름정렬, 내림정렬, 데이타 로우 와 셀 에디팅 기능을 제공합니다.
고성능 React Grid
Sencha 는 별도로 GRUI grid 라고 불리는 리액트 그리드를 제공하고 있습니다. 이는 엔터프라이즈 급의 리액트 웹앱을 만드는데 매우 유용합니다. 이 리액트 그리드는 100여가지 이상의 기능을 제공하고 있으며 다양한 운영체제와 웹브라우저에서 테스트를 마친 검증된 제품입니다. 대표적인 기능들은 다음과 같습니다.
필터링
그룹
테마 및 스타일 커스터마이제이션 기능 지원
가상 칼럼 지원 - 그리드에서 시각적으로 보이지 않는 영역에서도 원하는 수 만큼의 많은 칼럼들을 설정할 수 있게 해줍니다.
무한 스크롤 등등
Exporter
Sencha 익스포터는 그리드나 피벗그리드의 데이타를 여러가지 다른 파일 형태로 내보내는 기능을 제공합니다. CSV, Excel, XSLX, XML 과 같은 파일들을 대표적으로 지원합니다.
Smat Layouts

Sencha Ext JS 는 UI 컴포넌트들의 위치와 크기를 적절하게 배치할수 있도록 하는다양한 레이아웃 옵션을 제공합니다.
차트와 D3 어댑터
Sencha Ext JS 와 함께라면 어떤 차트들도 웹앱에 추가가 가능합니다. Ext JS 는 바차트, 라인차트, 칼럼차트 그리고 파이 차트와 같은 광범위한 정적, 동적 차트들을 제공합니다. 또한 트리맵, 히트맵, 선버스트와 같은 데이타 기반 문서 패키지인 D3 시각화 차트를 손쉽게 적용할 수 있도록 도와줍니다.
효율적인 웹개발을 위해 WYSIWYG 리치 텍스트 에디터를 사용하고 계신가요?

리치 텍스트 에디터 또는 WYSIWYG 에디터는 정말 많이 사용되는 생산성 도구입니다. 여러분의 컨텐츠가 어떻게 웹브라우저에서 보일지 바로 보여주고 코드 한줄 작성없이 웹컨텐츠를 생성 및 수정할 수 있게 해주기 때문입니다. 많은 개발자들이 생산성을 높이지 위해 리치 텍스트 에디터를 활용하고 있습니다.
WYSIWYG 에디터는 다음과 같이 활용될 수 있습니다.
텍스트 작성 및 수정
비디오, 오디오, 이미지 파일의 추가 및 수정
링크 추가
테이블 생성 및 셀과 칼럼 관련 작업 진행
HTML 수정
아주 좋은 WYSIWYG 리치텍스트 에디터의 예는 Froala 에디터 입니다. Froala 는 효율적인 자바스크립트 WYSIWYG 에디터로서 웹컨텐츠를 빠르게 수정할 수 있는 다양한 기능들과 플러그인을 제공합니다. 예를 들자면 실시간 협업기능, 변경사항 추척기능, 문법과 스펠링 체크와 같은 기능들을 들 수 있습니다. 그래서 Froala 에디터는 프로젝트 관리 소프트웨어와 같은 곳에서도 통합해서 사용할 수 있습니다.
업무 자동화를 하기 위한 최적의 도구를 사용하고 있나요?
프론트 엔드 웹개발은 Sass 컴파일이나 LESS 를 CSS로 변환하는등의 다양한 반복적인 작업들을 수행해 내어야 합니다. 효율적인 작업을 위해서 이런 업무 흐름을 자동화하는 툴을 사용해야 합니다. 대표적인 툴로서 Gulp 가 있습니다. Gulp 는 자바스크립트 툴킷으로서 Sass 를 CSS로 컴파일하거나 이미지를 최적화 하는 등의 작업들을 자동화 시켜주는 툴입니다.
웹개발 생산성 증대를 위해 짧고 간결한 코드를 작성하고 있나요?
현재의 소프트웨어 개발에 있어서 절대적으로 중요한 요소는 짧고, 간결하며 쉽게 테스트가 가능한 고품질의 코드를 작성하는 것입니다. 첫번째로 짧은 코드로 수행이 가능한 작업을 킨 코드로 작성하는 것은 비효율적입니다. 두번째로 여러분이 고성능의 웹사이트나 웹앱을 개발하는 경우 언제든지 수정 및 개선이 필요합니다. 이경우 짧은 코드는 덜 복잡하기 때문에 결과적으로 이해하기 쉽고 유지보수 하기 쉬워집니다. 추가적으로 적은 코드량은 적은 버그와 쉬운 테스팅을 의미하기도 합니다.
코드 스니펫을 사용하고 있나요?
생산성을 증대시키는데 있어 가장 중요한 부분은 일을 현명하게 처리하는 것입니다. 코드를 재사용하는 것이 그런 방법이죠. 모든 웹페이지나 웹사이트는 다양한 공통 요소들이 있습니다. 예를 들어 헤더, HTML <head> 내의 타이틀이나, 푸터 같은 것들 입니다. 웹개발에 종종 사용되는 코드 스니펫 컬렉션을 마련해 두세요. 그리고 그 코드들을 재사용하면 개발 생산성이 상당히 증가할 것입니다.
웹개발 생산성을 증가시키는 또다른 어떤 방법들이 있을까요?
주의를 분산시키지 않기
업무에 집중하지 못하는 것은 작업 완료 시간을 더디게 만들어 생산성을 저하시키는 심각한 요소입니다. 주의가 분산되지 않도록 최적의 업무 환경을 조성해야 고품질의 업무 진행과 개발시간 단축이 가능합니다.
업무 시간에 주의를 분산시키지 않는 몇가지 방법들이 있습니다.
불필요한 인터넷 브라우징 최소화
업무 시간에 소셜 미디어 사용하지 않기
동료와 불필요한 잡담하지 않기
이메일 도착과 같은 알람들 끄기
멀티태스킹 하지 않기
웹개발은 상당히 복잡한 작업들을 포함하고 있습니다. 멀티태스킹을 하다보면 실수가 잦아질 수 있습니다. 업무를 빨리 종료하기 위해 여러가지 업무를 한번에 진행하는 것은 모든 업무를 완료하는 시간을 더 길어지게 만들 수 있습니다. 생산성을 증대시키기 위해서는 한번에 하나의 업무에 집중하여 처리하는 것이 좋습니다.
합리적인 마감시한의 설정 그리고 업무중 휴식
생산성은 높이는 또다른 방법은 주기적인 휴식을 취하여 마음을 진정시키는 것입니다. 왜냐면 정신 건강에도 신경을 써야 하기 때문이죠. 그리고 웹개발주기를 낡게 만들지 마세요. 합리적인 수준에서 마감시한을 정하고 효과적인 시간 관리를 위해 매일 해야할 것들의 리스트를 작성해 두세요.
커뮤니케이션 자주하기
만약 여러분이 프리랜서 프론트엔드 개발자라면 고객의 요구사항을 이해하기 위해 명확하고 빈번하게 커뮤니케이션을 진행해야 합니다. 그렇게 해야 고품질의 업무가 가능하고 시간도 절약됩니다. 주기적인 커뮤니케이션이야 말로 웹개발 생산성을 높이는데 매우 효과적입니다.
팀으로 일하고 있다면 프로젝트 진행에 중요한 정보들을 공유하기 위해 정기적으로 커뮤니케이션을 진행하세요. 슬랙이나 프로젝트 보드등을 커뮤니케이션에 적용하는 것도 좋은 방법입니다.
[원문출처]






















Comentários