웹개발시 따라야 할 최고의 모범사례는 무엇인가?
왜 웹사이트를 반응형으로 반드는 것이 중요한가?
웹사이트는 반응형 디자인으로 만들어질수 있는데 이를 통해 스크린 사이즈에 맞게 웹 요소와 정보들이 보여질 수 있습니다. 사용자들은 다양한 스크린 사이즈를 사용하는 관계로 우리 웹사이트를 인기있게 하기 위해서는 웹사이트를 반응형으로 만드는 것은 필수 있습니다. 이것 말고도 반응형 웹사이트의 좋은 장점들은 다음과 같습니다.
비용 효율성
유연성
개선된 사용자 경험
검색 엔진 최적화 획득
관리의 용이성
센차는 "responsiveConfig" 라는 강력한 새로운 기능을 추가해서 웹애플리케이션을 제작할때 다양한 스크린사이즈나 화면 방향에 동적으로 대응되도록 했습니다.
웹사이트 로딩을 빠르게 하는 방법은 무엇인가?
고객이 우리 웹사이트에서 떠나지 않게 하려면 웹사이트 로딩을 빠르게 하는 것은 필수적입니다. 여기 웹사이트 로딩을 빠르게 하는 여러가지 방법들이 있습니다.
여러분 자신만의 컨텐츠 배포 네트워크(CDN)을 구축하기
성능 최적화된 웹호스팅 옵션 사용하기
이미지 파일 최적화하고 크기 줄이기
페이지 리다이렉트를 최소화하기
웹페이지 캐싱
웹브라우저 캐싱 활성화
HTML, CSS, 자바스크립트 단순최적화(Minify)
불필요한 플러그인 사용피하기
CSS, Javascript 파일 비동기 로딩, 지연 로딩 사용하기
프로그레시브 웹앱은 어떻게 만드는가?

프로그레시브 웹앱(PWA) 는 개발자들에게 놀라운 웹 유저 인터페이스를 제공할 수 있게 합니다. 그래서 모바일과 데스크탑에서 모두 최고의 사용자 경험을 제공하게 만들어 주죠.
다음은 어떻게 프로그래시브 웹앱을 만들수 있는 지를 요약한 것입니다.
앱 manifest 제작하기
바탕 HTML 페이지에 추가하기
서비스 워커 제작하기
manifest 안에서 서비스 워커를 루트 스코프에서 동작시키기
서비스 워커를 로드하기 위한 <script> 블록 코드 추가하기
프로그레시브 웹앱 배포하기
프로그레시브 웹앱 사용하기
센차 Ext JS 프레임워크 내부에서는 이런 부부들을 자동화 하기 때문에 정말 쉽고 빠른 프로그레시브 웹앱 제작이 가능합니다.
웹앱을 제작할때 훌륭한 UX를 만드는 게 정말 중요한 이유
UX 는 사용자의 요구를 직접적으로 충족시켜주는 역할을 하기 때문에 정말 중요합니다. 상품과 서비스에 대한 고객의 충성도를 유지시키는데 필요한 만족스러운 사용자 경험을 제공하기 때문이죠. 게다가, 의미있는 사용자 경험을 통해서만이 고객의 웹사이트 사용 행태를 파악해 낼수 있는데 이는 회사의 성공을 위해 필수적인 요소입니다.
UX가 중요한 또다른 이유들은 다음과 같습니다.
개발, 버그픽스, 마케팅등에 들어가는 비용을 줄여줍니다
개발 투자 대비 수익 (ROI) 의 증대
또한 특정 플랫폼 대응 디자인, 일관성과 연속성, 직관적인 사용자 경험 이는 모두 UX를 통해서 가능한 것입니다.
UX 디자인 프로세스는 다음과 같습니다.
사용자 페르소나 정의
사용자 인터뷰
업무 스토리 개발
기능 맵 정의
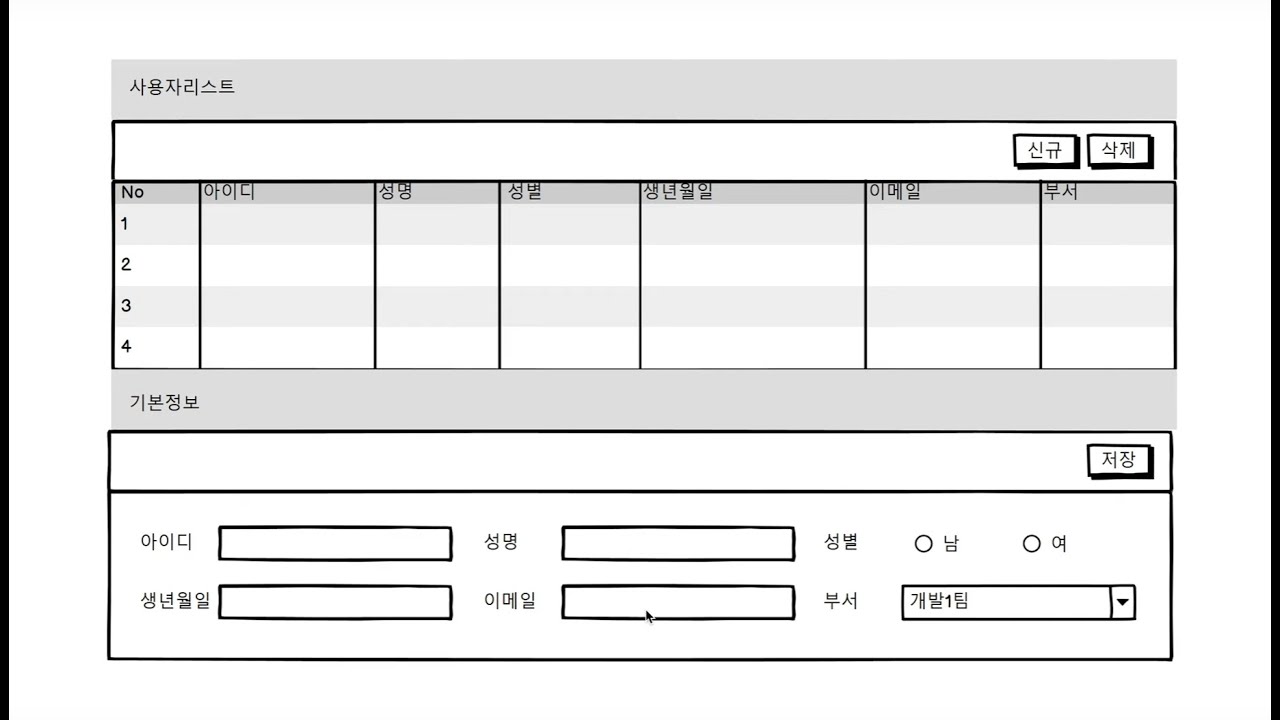
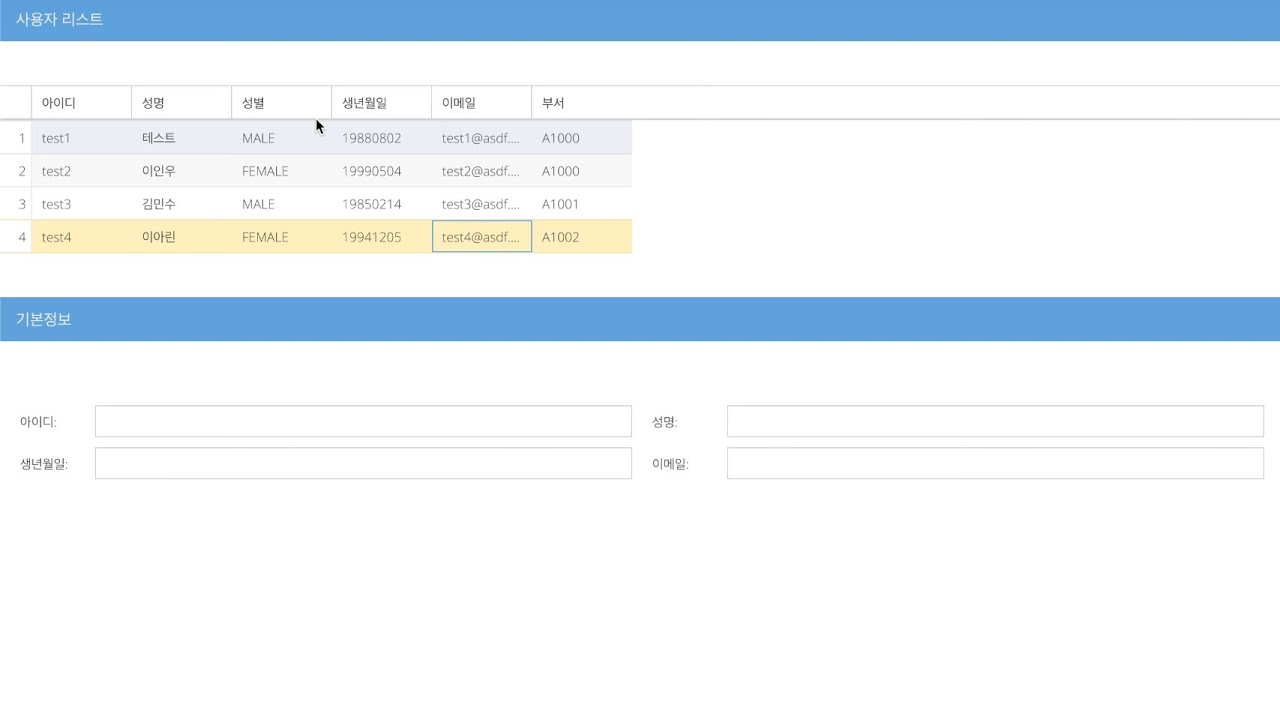
와이어프레이밍
사용성 테스트
왜 애플리케이션을 확장가능하게 유지해야 하는가?
애플리케이션 확장성을 최우선에 두어야 하는 몇가지 이유들이 있습니다. 확장성 있는 앱을 만들어야 하는 몇가지 정당성들을 나열해 보았습니다.
더 나은 사용자 경험
비용 절약
애플리케이션의 안정성
더 나은 앱 성능
사용 폭등에 대한 대응가능
긍정적인 사용자 리뷰와 피드백 획득
장기간의 성장과 성공
Sencha Ext JS 아키텍쳐는 확장성 있는 앱 개발을 위해 필요한 중요한 구조적/기술적 구현을 쉽게 해낼수 있게 되어 있습니다. 그 이유는 첫째로 클래스 기반 그리고 OOP 기반의 아키텍쳐 채택으로 관심사의 분리를 지원하기 때문입니다. 두번째로는 내장된 수많은 Ext JS 컴포넌트 라이브러리는 상호운용, 효율, 안정성이라는 측면을 보장하기 때문입니다.
웹앱을 개발할때 보안을 어떻게 보장할 것인가?
아래의 내용들은 웹앱을 개발할때 보안을 보장하는 방법들입니다.
웹애플리케이션 개발시 보안 코드 유지
인풋 값 검증 및 인젝션 요구
데이타 암호화
예외 처리 관리
권한 관리, 인증 관리 및 접근 관리
보안 설정 오류 피하기
호스팅과 서비스에서 주의할 점들 미리 대비하기
HTTPS 사용하기
감사와 로깅 사용하기
엄격한 품질 관리와 테스팅하기
디버깅과 테스팅을 하기 위한 현대적인 툴들은 무엇들이 있나?
디버깅과 테스팅은 웹 애플리케이션을 장기적으로 가져가기 위해 중요한 부분들입니다. 디버깅과 테스팅을 제공하는 요즘 툴들은 다음과 같습니다.
디버깅
Firefox Developer Tools
Chrome Developer Tools
Web Developer
Safari Developer Tools
Internet Explorer Web Edge (Developer) Toolbar
Fiddler
Open Dragonfly
DebugBar
YSlow
테스팅
WebLOAD
Astra
Acunetix
Netsparker
LambdaTest
TestComplete
Digivante
Avo Assure
웹앱을 개발할때 감사와 로깅기능을 꼭 넣어야 하는 이유
감사와 로깅기능은 정보 시스템 내에서 발생하는 행위가 정보 자산에 끼치는 영향을 분석하고 추적하는데 사용됩니다. 하드웨어, 소프트웨어 또는 절차적 방어막들을 위치시켜 정보 시스템 내에서 정보 자산을 변경하는 행위들을 모니터합니다. 예를들어 민감한 사용자 건강정보 같은 것들을 보호하는 용도로 사용됩니다. 감사와 로깅을 사용해야 하는 이유는 다음과 같습니다.
보안 침해 탐지
시스템 피해 평가
복구 절차에 도움주기
웹앱을 개발할때 애니메이션을 활용해야 하는 이유
적용하려고 하는 애니메이션의 형태와 목적에 따라서 웹사이트에 애니메이션을 적용해야 하는 이유는 달라질 수 있습니다. 애니메이션을 적절히 사용했을때 얻는 이점들은 다음과 같습니다.
고유한 기능의 표현
디자인 개선
사용자 참여와 구매 전환 증대
센차 Ext JS 에서는 Ext.util.Animate API 를 통해서 속성과 스타일의 애니메이션 트랜지션을 손쉽게 적용할 수 있게 도와줍니다.
웹앱 개발에 있어 Sencha Ext JS 를 사용해야 하는 이유
Sencha Ext JS 는 웹애플리케이션 개발에 있어 최고의 프레임워크입니다. 애플리케이션 개발주기 관리, 코드 자동생성, 테스팅, 디버깅, 테마 수정, 유저 인터페이스 시각적으로 개발하기, 앱 최적화, 효율적인 데이타 로딩 이 모든 것들이 Ext JS 제품 패키지 안에 다 포함되어 있습니다. 그래서 고품질의 고효능의 엔터프라이즈 급의 앱을 손쉽게 개발할 수 있는 것입니다.
더이상 망설이지 마시고 센차 패밀리에 오늘 들어오세요. 그리고 뛰어나고 끝내주는 앱을 통해 개선된 사용자 경험을 제공하세요. 지금 Ext JS 를 한번 체험해 보세요.
[원문]
https://www.sencha.com/blog/what-best-practices-do-you-follow-in-developing-web-apps/






















Commenti