웹기술의 역사 그리고 React 의 한계

웹 UI의 3요소 HTML/CSS/Javascript
웹의 시작과 함께 1991년 HTML 이 등장하였다. 그리고 1995년 HTML 2가 등장하면서 점차 대중화 되었고 이에 미적 요소를 가미하기 위해 1996년 표준화된 CSS가 등장하였다. 그 뒤를 이어 웹에 인터랙션을 추가하기 위해 1997년 표준화된 Javascript 가 등장하였다. HTML/CSS/JS 이 3요소는 W3C와 ECMA 라는 단체에서 정한 국제 웹표준이며 우리는 한동안 이 3요소를 이용해서 웹사이트를 잘 만들어왔다. 그러나 점차 웹개발이 고도화되면서 이 3요소를 활용하여 더욱 효과적인 개발 방법론은 없는지 다양한 시도가 이뤄지며 자바스크립트 프레임워크가 등장하게 되며 2006년 좀 더 간결한 자바스크립트 개발을 위해 존 레식이 jQuery 를 개발하여 웹개발에 혁신을 불러일으켰다. 비슷한 시기인 2007년에는 야후의 YUI 프레임워크를 계승한 Ext JS 2.0 또한 시장에 등장하게 된다. 이를 통해 많은 개발자들이 좀 더 손쉽게 인터랙티브한 웹 UI 를 만들수 있게 되었다.
jQuery와 Bootstrap
jQuery 는 축약된 형태의 자바스크립트 코딩을 통해 웹브라우저상의 DOM을 쉽게 컨트롤 하는데 일조하였으며 트위터에서 만든 Bootstrap 은 개발자 나름대로 중구난방이던 CSS 클래스, ID 명명에 규칙과 일관성을 부여하여 다른 수많은 CSS 개발자들이 통일된 방식으로 웹 UI 요소를 그려낼수 있게 만들어준 획기적인 도구라고 할 수 있다.
모바일 그리고 SPA 시대
스마트폰의 대중화와 더불어 웹은 다양한 기기에 접목이 되어야 했으며 더 빠른 로딩 속도와 편리한 사용성 제공을 위해 SPA(Single Page Application) 의 웹 아키텍쳐가 도입되기 시작하였다. 이 시점에서 시장에서는 큰 혼란이 오기 시작하는데 기존에 데스크탑 위주에 초점을 맞추었던 jQuery 와 Bootstrap 만으로는 SPA 형태의 웹앱의 제작이 불가능 하거나 부족해 지는 시점이 다가온 것이다. 이에 2011년 Ext JS 는 4.0 버전을 출시하면서 기존의 상용 프레임워크중 가장 먼저 SPA 형태의 아키텍쳐를 도입하게 된다. Sencha CMD를 통한 웹애플리케이션 패키징 방법론은 당대 프레임워크중 가장 선진화된 방법이었고 이를 이어 2014년 Webpack, BabelJS 와 같은 웹패키징 컴파일러 들이 등장하게 된다.
React, Angular 의 등장
2010년대 초반에는 스마트폰 열풍에 더불어 크로스플랫폼 앱개발이 각광을 받고 있던 시절인데 이때 웹앱이 크로스플랫폼 앱개발의 대안으로 떠오르고 있었다. 이즈음인 2013년 React 가 페이스북에서 먼저 제안되었고 뒤이어 2016년 Angular 가 구글에서 제안되게 된다.
프론트엔드라는 단어의 등장과 시작된 복잡계
HTML5 열풍과 더불에 웹개발에 대한 관심은 높아졌으나 HTML/CSS/JS 기반의 웹개발은 여전히 기존의 프로그래밍 방법론과 다른 특수성으로 인해 기술의 진입장벽은 낮으나 제대로 구현하기는 매우 까다로운 다른 말로 노동집약적인 작업으로서 기존 프로그래머들의 진입이 쉽지 않은 영역이었다. 이는 UI 구현의 대부분을 HTML과 CSS에 의존해야 하는 웹개발의 한계성에서 기인하게 된다. 그러면서 등장한 NodeJS 기반의 웹프론트엔드 개발 아키텍쳐 그리고 자바스크립트 문법의 ES5에서 ES6 으로의 전환. 그리고 생소한 React, Angular 의 등장. 이 모든 것이 한꺼번에 이뤄지면 HTML/CSS/JS 만 알면 끝나던 웹프론트엔드 개발 분야에 엄청난 복잡성과 혼란이 대두되게 되었다. 그리고 수많은 웹프론트엔드 프레임워크들이 등장하고 사라지게 되었다.
이 복잡계에서 홀로 굳건한 Ext JS
Ext JS 는 이미 2011년 가장 선진적인 통합 웹프레임워크 형태로 진화를 끝내었다. 모든 UI 요소들을 프레임워크 내에 내장하고 있기 때문에 개발자들이 별도로 HTML/CSS 를 손대야 할 필요가 없다. 그 기반을 안정적으로 다져놨기 때문에 지속적으로 업그레이드가 이뤄졌으며 2014년 출시된 Ext JS 5 버전에서는 Sencha Touch 기반의 모바일 프레임워크를 흡수통합하여 하나의 UI 프레임워크 안에서 데스크탑과 모바일 UI 를 동시에 대응할 수 있는 구조를 마쳤으며 2022년 11월 현재 Ext JS 7.6까지 안정적인 버전 업데이트를 이어오고 있다. 자바스크립트 프레임워크 역사상 15년의 역사를 가진 가장 오래되고 검증된 상용 자바스크립트 프레임워크라고 할 수 있다.
React, Vue, Angular 의 근본적인 한계
이 3개의 프레임워크? 와 Ext JS 가 근본적으로 다른 점은 React, Vue, Angular 는 여전히 UI 를 만들기 위해 HTML/CSS 의존적이라는 점이다. Ext JS 는 이문제를 이미 2011년에 해결하였다. 개발자들은 UI 요소를 가져다 쓰면 되도록 이미 프레임워크 내부에 내장하여 컴포넌트화 시켜 놓은 것이다. 대표적으로 React 프레임워크가 가진 한계를 알아보자.
HTML, CSS, JS 파일을 별도로 다 관리해줘야 한다는 점에서 과거와 달라진 점이 없다.
화면 찍어내기도 바쁜 개발자들이 UI 요소들을 다 일일이 컴포넌트화 하는 작업을 해야한다.
부족한 기능을 메꾸고 위해 계속 새로운 것을 추가하고 배워야 한다. JSX, Redux, Hooks, StyleD, Typescript
더불어 import 라인은 끝도 없이 증가한다. 코드량의 증가. 그게 다 시간과 비용이다.
HTML과 자바스크립트 코드가 뒤섞인 스파게티 코드. 그렇게 UI 개발의 복잡성은 계속 증가하기만 한다
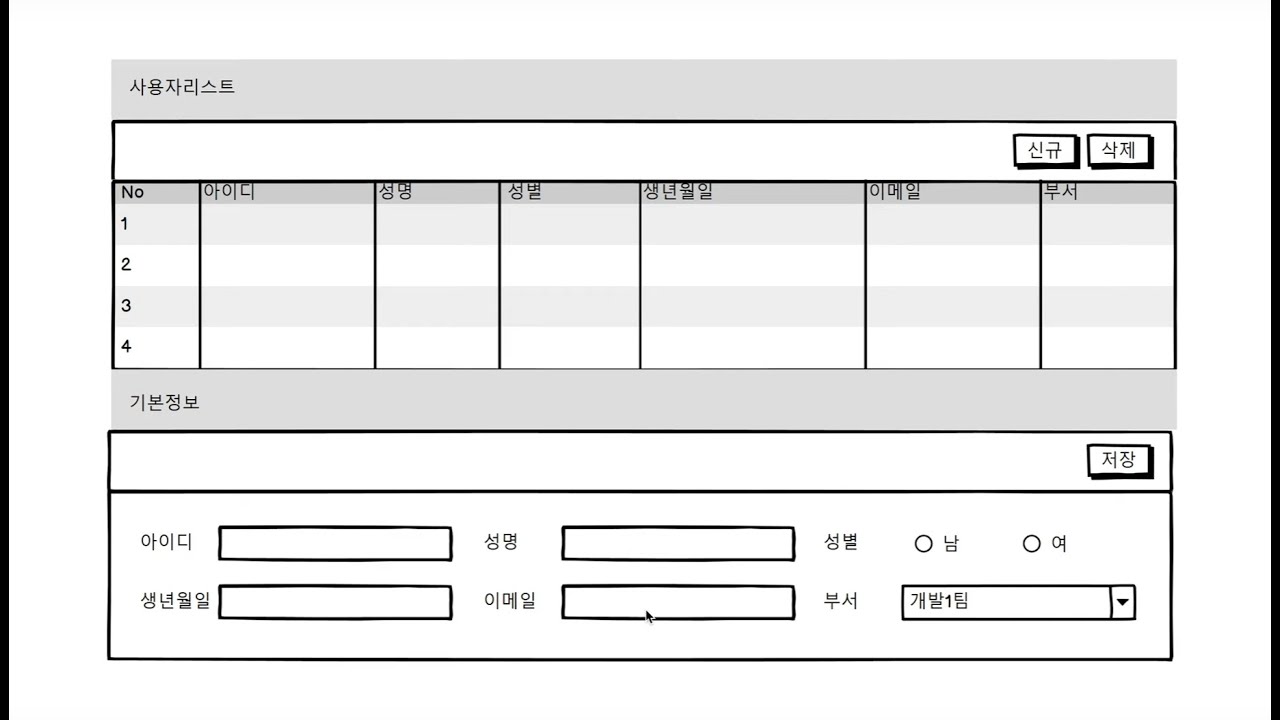
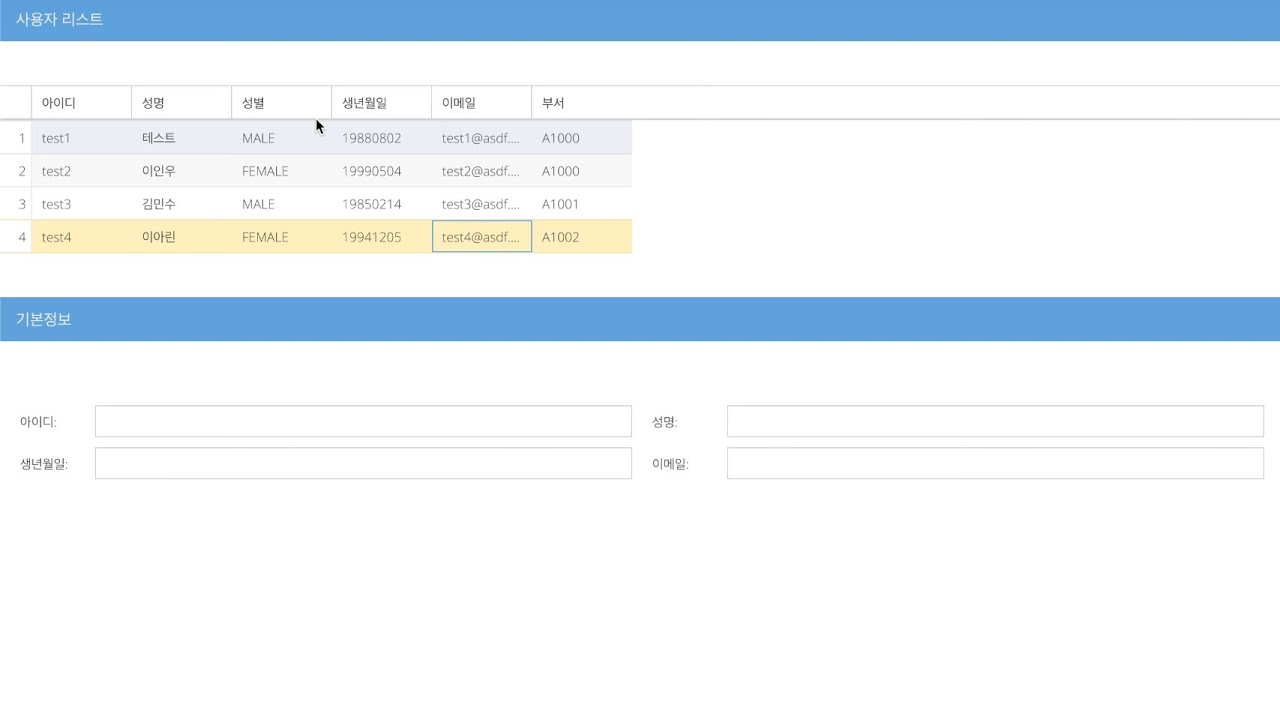
Ext JS 는 뭐가 다른가?
JS 파일 하나로 UI 생성을 가능케 한다. HTML/CSS 손댈일이 없다
useState 이런거 필요없다. 변수상태관리 프레임워크가 알아서 해준다
버튼, 폼은 물론이고 그리드, 차트까지 포함된 UI 컴포넌트 100여종이 이미 내장되어 있다. 컴포넌트화 필요없다.
자바스크립트 표준 문법만 알면 개발 준비 끝이다. 배워야 할 다른게 없다.
React 대비 쳐야할 코드량이 4배로 적다. 시간과 비용을 엄청나게 절약해 준다.
코드가 간결하고 단순해서 유지 보수가 쉽다
자바 백엔드 개발자도 손쉽게 배울수 있다

물론 Ext JS에도 한계는 있다. HTML/CSS 를 직접 손댈수 없기 때문에 이미 정의된 형태의 UI를 가져다 써야 한다는 것이다. 즉 레고블럭처럼 UI 를 조립해 써야 하기 때문에 생산성은 매우 높지만 HTML/CSS를 직접 수정하는 것과 자유도에서 제한이 있다는 뜻이다. 그래서 Ext JS는 업무용 시스템과 B2B 어플리케이션 개발에서 최고의 생산성을 발휘할 수 있는 것이다. 그동안 React 와 Vue 외에 대안을 찾고 있는 개발 회사라면 Ext JS 는 매우 좋은 대안이 될 수 있다.






















コメント