자바스크립트 개발자들이 Ext JS를 사용하는 이유

자바스크립트 프레임워크는 개발자들이 자바스크립트 애플리케이션을 개발하는데 필요한 기본적인 빌딩 블럭들을 제공합니다. 작업을 진전시키기위해 잘 동작하는 프레임워크를 사용하면 처음부터 모든것을 만들어야 하는 스트레스에서 벗어날 수 있습니다. 하지만 자바스크립트 개발자에겐 너무나 많은 프레임워크들이 존재합니다. 예를 들어 Sencha Ext JS, React, Angular 등등이죠. 너무 많은 선택지가 있기 때문에 어떤 것이 엔터프라이즈 레벨의 웹애플리케이션을 만드는데 최선의 것인지 알기가 어렵습니다.
이글에서는 수많은 프레임워크속에서 어떤 것을 선택해야 할지 고민하는 개발자 Joe 의 사례를 통해 어떻게 그가 Sencha Ext JS 를 웹개발에 사용하기로 결정했는지 알아보도록 하겠습니다.
자, Joe 의 이야기를 한번 들어볼까요?
Joe 가 처한 상황
Joe 는 고객들에게 데이타 집약적인 비즈니스 툴을 제공하는 거대 테크 기업의 소프트웨어 아키텍트로 일하고 있습니다. 고객들은 증가하고 그리고 앱을 통해 수많은 데이타가 흘러들어오면서 회사는 확장성 이슈라는 문제를 않게 되었습니다. 그래서 고성능을 보장하면서 반응형 웹에도 대응이 되는 웹기반의 프론트엔드 애플리케이션 개발을 통해 이 문제를 해결하고자 했습니다. 그래서 사용자들은 백엔드에서 제공하는 데이타를 접속하기 위해서 웹브라우저 하나만 필요하면 되는 거였습니다. Joe 는이런 웹기반의 프론트엔드 애플리케이션 개발을 위해 필요한 것들을 리서치하는 업무를 할당받게 되었습니다.

너무 많은 선택지에 당황하다
Joe 는 회사 조직이 원하는 요구사항에 맞는 최선의 프레임워크는 뭘지 조사하기 시작합니다. 여러가지 옵션들을 검토해 봅니다. 일반적인 HTML, CSS, Angular, React JS, Vanilla JS 등등의 장단점을 파악해 봅니다. 하지만 이들은 개발에 상당한 유연성을 준다는 장점은 있지만 컴포넌트, 라우팅, 보안, 인프라스트럭쳐등등의 모든 것을 처음부터 다 개발해 내어야 한다는 사실에 무척 당황하고 맙니다. 이 방법으로는 정말 시간 소요가 많을 것 같아 보입니다.

Joe 는 애플리케이션에 필요한 컴포넌트들을 개발하는 능력과 그 컴포넌트들을 애플리케이션에서 적용하는 것이 가장 중요한 작업이라는 것을 점점 깨닫게 됩니다. 그런데 Angular 나 React 는 모두 내장된 컴포넌트가 없습니다. 그래서 어쩌필요한 컴포넌트를 써드파티 마켓에서 또 별도로 추가 구입하거나 아니면 오픈소스로 된 컴포넌트를 사용해야 하는 것이었습니다. 그런데 이런 선택도 어떤 프레임워크로 개발을 진행할지 결정이 난뒤에야 할 수 있는 것이었죠. 그래서 프레임워크를 선정하더라도 추가적으로 해줘야 하는 일들이 여전히 남이있는 거였습니다. 게다가 선택한 프레임워크에서 구매한 써드파티 컴포넌트들이 잘 호환되어 사용될 수 있을지 여전히 신경을 써야 했구요.
그는 이방법이 썩내키지 않았고 좀 더 다른 프레임워크를 찾아보기로 합니다. Ext JS 를 포함해서요.
Ext JS 를 조사해 보다

Ext JS 는 아주 이해하기 쉬운 프레임워크로서 140여개 이상의 내장된 컴포넌트를 처음부터 제공하고 있습니다. 예를 들어 그리드, 폼, 트리, 메뉴, 캘린더, 패널과 같은 것들을요. 상당히 많은 수의 거대 기업들이 데이타 집약적인 웹애플리케이션 제작에 사용하고 있습니다.
Ext JS 가 그의 조직에 맞는 프레임워크인지 확인해 보기 위해서 그는 트라이얼 버전을 다운로드 받고 사용해 보기로 합니다.
Ext JS 의 기본에 대해 파악하다
조는 Ext JS 를 이용해 앱을 개발하는데 필요한 초기 단계들에 대해 점차 익숙해 집니다. 그리고 우리 회사 조직에 맞는 라이센스는 무엇인지 파악하게 됩니다.

그는 다른 오픈소스 제품들은 MIT 라이센스라는 것을 알았지만 지원되는 상용 라이센스들에 대해서도 조사를 했습니다. 신중하게 라이센스 모델들에 대해 조사한 결과 해당 라이센스들을 통해서 어떤 것들을 얻게 될 수 있는지 파악할 수 있게됩니다. Ext JS 에는 두개의 라이센스가 존재하는데 Pro 와 Enterprise 입니다.
Pro 에디션은 기본적인 Ext JS SDK 와 몇가지 개발도구를 제공하는 반면에 Enterprise 에디션에서는 모든 프리미엄 컴포넌트들과 D3 어댑터, 피벗 그리드, 캘린더 그리고 센차 테스트 까지 제공합니다.
Ext JS 에 대해서 좀 더 깊게 살펴보다
제품의 역량과, 라이센스 요구사항 그리고 문서들을 살펴보는 동안 Joe 의 Ext JS에 대한 호기심이 커집니다. 그래서 그리드 기능에 흥미를 갖고 더 깊게 파보기 시작합니다. 이러는 동안 Ext JS 문서들이 제공하는 다양한 내용을 찾아보고 알게 됩니다.
Ext JS 문서를 살펴보면서 cofing, properties, methods 와 이벤트에 대한 다양한 수준의 문서와 예제가 제공된다는 것을 보게됩니다. 이를 통해 Joe 는 Ext JS는 매우 잘 정리된 문서가 함께 제공된다는 확고한 생각을 갖게 됩니다.
대부분의 기업들은 데이타 집약적 애플리케이션들은 대게 애플리케이션의 핵심이라고 할 수 있는 하나의 컴포넌트, 즉 그리드에 상당히 많은 공을 들입니다. 그래서 Joe 는 Ext JS 그리드의 성능과 어떤 컴포넌트가 존재하는지 알고 싶어졌습니다. 또한 그리드가 Ext JS 애플리케이션 내에서 어떻게 동작하는지도 궁금했습니다. 그런데 Sencha 는 Kitchen Sink 라는 예제 애플리케이션을 제공합니다.
Kitchen Sink 는 모던 툴킷과 클래식 툴킷에서 지원하는 140여종의 UI 컴포넌트들을 쉽게 알아보도록 만들어 놓은 예제 화면입니다.

이 예제에는 그리드, 캘린더, 익스포터, 차트 그리고 렌더링 툴과 congif 기반의 설정들을 모두 파악할 수 있습니다. 또한 Ext JS 프레임워크는 모범사례로 알려진 현대적인 개발 패턴인 MVC와 MVVM 기반으로 앱을 개발하게끔 되어 있습니다.
D3 컴포넌트는 최소한의 코딩으로 매우 진보된 시각요소들을 만들어 낼수 있습니다. Joe 의 회사는 많은 데이타 분석을 하는데 엑셀에서 사용하는 피벗테이블과 비슷한 작업들이 필요합니다. 그런데 Ext JS 에는 피벗 그리드 기능이 포함되어 애플리케이션 내에서 원하는 작업을 가능하게 지원합니다. 그래서 프로그래밍적으로 만들어진 피벗을 통해서 데이타 피벗을 활용할 수 있습니다. 또한 그런 피벗 그리드를 엑셀로 내보내기하여 엑셀에서도 동일하게 피벗 기능을 확인할 수 있는데 이건 Ext JS 가 제공하는 분석 지향 애플리케이션의 큰 장점이라고 할 수 있습니다.
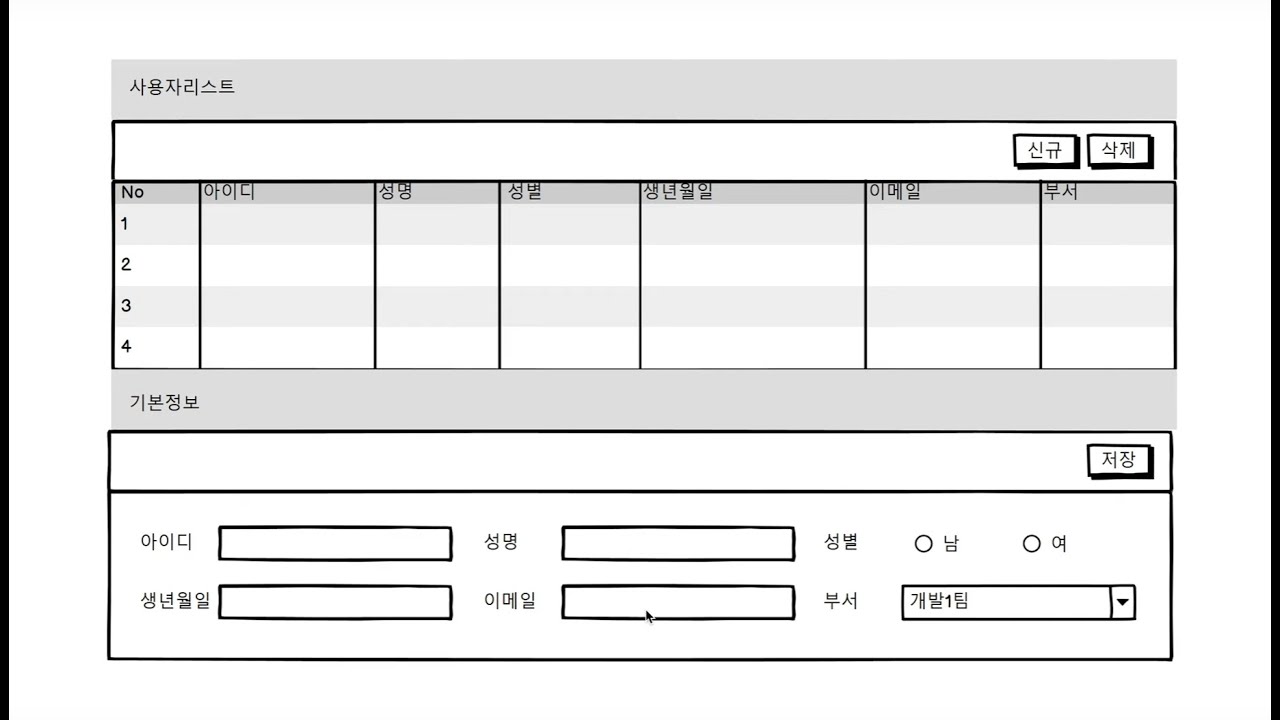
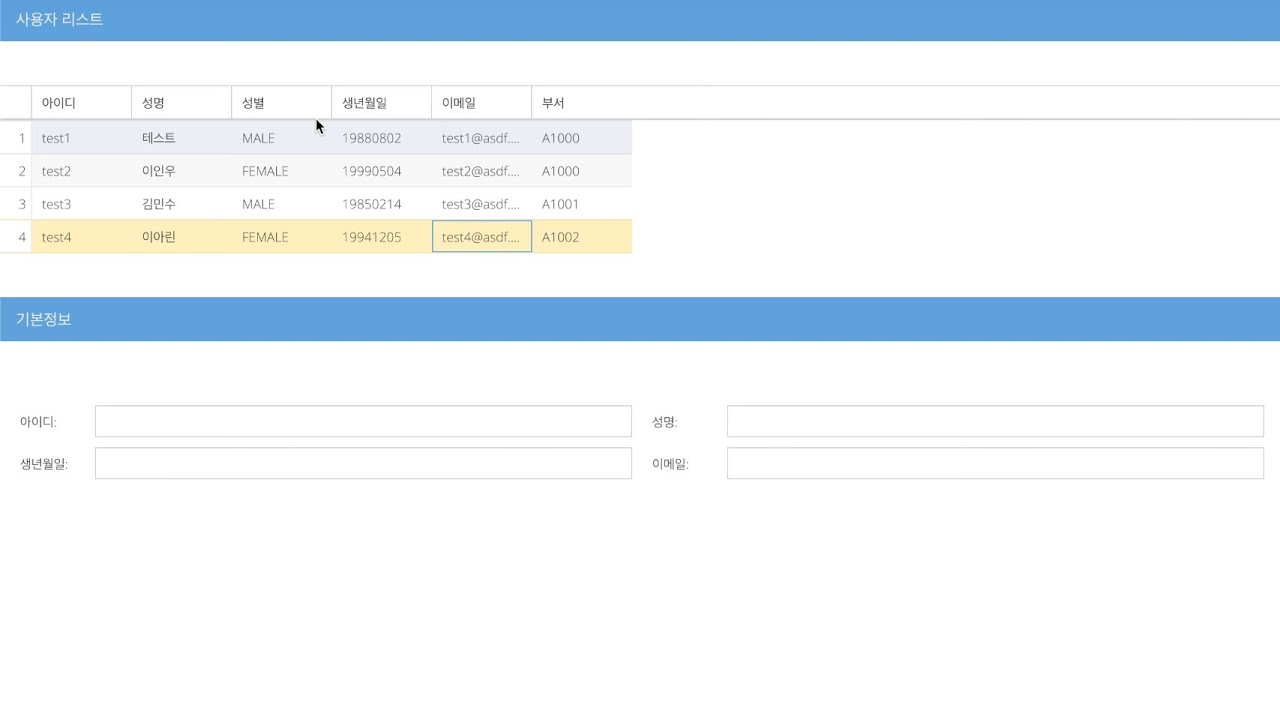
Ext JS 앱 개발 프로세스
센차 테마 에디터 - 비쥬얼 테마 디자인 툴
여러 다른 제조사의 컴포넌트와 오픈소스 라이브러리에서 제공하는 컴포넌트들을 혼용해서 앱을 만드는 것은 상당히 어려운 작업이 될 수 있습니다. 왜냐면 제각각 컴포넌트 테마를 수정하는 방법이 다르기 때문입니다. 그래서 각각의 컴포넌트를 섞은 후에 모양을 맞추려고 하면 이작업은 아주 힘들어 질것 입니다.
Ext JS 는 규격화된 방법으로 모두 같은 테마 환경에서 컴포넌트를 사용할 수 있습니다. 또한 개발작업과는 별개로 테마 디자인을 할 수 있는 비쥬얼 툴인 센차 테마 에디터를 제공하고 있습니다.
센차 아키텍트 - 비쥬얼 애플리케이션 개발 도구
센차 아키텍트는 드래그앤 드롭 방식으로 앱을 디자인할 수 있게 하며 매뉴얼 코딩에 드는 시간을 대폭 줄여주면서도 고성능의 최적화된 애플리케이션 코드를 생성해 줍니다.
일반적으로 개발을 시작할때 쓰는 보일러플레이트 코드 사용 방식을 제거하였기에 센차 아키텍트는 개발시간을 크게 단축시켜 줍니다. 그래서 자동적으로 생성되는 코드들로 인해 데스크탑 또는 모바일 앱 개발 속도가 증대됩니다. 또한 Ext JS UI 의 속성이나 설정값을 변경할때도 시각적으로 보이는 윈도우에서 값들만변경하는 관계로 매뉴얼 코딩을 통해 발생할 수 있는 오타로 발생하는 에러를 대폭 줄일 수 있습니다.

센차 테스트 - 전문 테스팅 도구
또한 센차 테스트는 Ext JS 애플리케이션을 위한 엔드-투-엔드 테스팅을 지원하는 제품으로 Ext JS Enterprise 에 기본 포함되어 있습니다. 센차 테스트를 통해 제공되는 지속적인 통합기능은 Ext JS 제품군이 제공하는 기능중 상당히 흥미로운 것으로서 고품질의 애플리케이션 개발을 위한 테스팅 시간을 줄일수 있기 때문에 Joe는 이 부분에 대해 더 자세히 알아보고 싶어 집니다.
Joe 의 개발팀은 센차 테스트를 활용해 유팃 테스트와 기능 테스트를 손쉽게 적용할 수 있고 여러 브라우저에서 이 테스트들을 동시에 적용해 볼수 있습니다. 크로스 브라우징 테스트는 기업들에게 필수적인 기능으로서 테스트 자동화는 애플리케이션 개발 납기일을 맞추는 데에도 필수적인 요소입니다. 여러가지 다른 테스팅 툴들을 돌려볼 필요 없이 센차 테스트를 이용해서 엔드-투-엔드 테스트 전략 수립이 가능합니다.
최종적으로 Ext JS 를 선택한 이유는 ?
Joe 가 Ext JS로 최종적 결정을 내린 이유는 그는 개발할때 필요한 모든 것들이 포함되어 있는 개발 환경으로 가기를 원했기 때문이고 또는 SDK와 프레임워크가 제공되는 툴이면서도 모든 것이 통합되어 지원되어 Ext JS의 어떤 새로운 버전이 출시되어도 모든 컴포넌트들이 일관성있게 업데이트가 되기 때문이었다.
Sencha Ext JS 와 Sencha Test 를 활용한 지속적인 통합

Sencha Ext JS 전체 포함 제품들
추가로 Joe의 팀에서 지원이 필요한 경우 센차에는 서포트 포탈을 제공하고 있어 다른 오픈소스 툴들이 커뮤니티에 의존하는 것과 다른점이 Ext JS 를 결정하게 하는데 중요한 요소로 작용하였다. 이런 모든 요소들을 살펴볼때 Joe 가 Ext JS 를 선택한 것은 놀라운 일은 아니다.
이제 그에게는 주어진 첫번째 프로젝트가 있고 그의 결정이 옳았는지를 입증할 기간이 부여되었다. 그래서 그는 6개월간 Ext JS 로 무엇을 개발할 수 있는지 파일럿 프로젝트를 시작하게 된다. 그래서 Joe 는 모든 프리미엄 컴포넌트와 센차 테스트가 포함된 Ext JS Enterprise 에디션의 라이센스를 구매하고 새로운 프레임워크에 적응해 나가기 시작한다.
센차와 함께라면 개발팀은 Ext JS 리소스 페이지를 통해 필요로 하는 모든 것들을 한곳에서 얻을 수 있게 된다.
Ext JS 에 대한 확신
Joe 는 Ext JS 를 선택하고
5개의 Ext JS Enterprise 영구라이센스를 구매하였으며
그이 개발팀에게 Sencha Resources Page 를 알려주었고
자신의 팀에 Sencha Expert 를 데려오는 것을 고려중이며
개발팀모두 Sencha Support Portal 에 가입하였다

6개월후
마침내, 6개월후 Joe의 팀은 데스크탑과 모바일 UI 를 동시에 지난 유니버셜 애플리케이션 개발에 성공하였으며 모바일 화면은 태블릿에서도 문제 없이 동작하였다. 상당히 데이타 집약적인 웹 애플리케이션을 개발하였으며 이는 Sencha Ext JS 의 툴들을 십분 활용한 결과였다
유니버셜 애플리케이션
데스크탑과 모바일
커스텀 테마
일정 준수
완성된 애플리케이션

직접 써보세요
Sencha Ext JS 는 막대한 양의 고성능의 UI/UX 컴포넌트들 제공합니다. 이미 잘 알려진 자바스크립트 프레임워크로서 MVC/MVVM 기반위에서 동작하여 데스크탑, 태블릿, 모바일기기에서 데이타 집약적으로 크로스 플랫폼이 지원되는 웹앱을 개발할 수 있게 도와줍니다. 그래서 Sencha Ext JS 가 모바일과 웹앱 개발에 최적의 도구로 추천 받는 것입니다.
[원문]
https://www.sencha.com/blog/read-joes-story-about-why-he-chose-ext-js/






















Comments